Handlungsempfehlungen durch Prototypen visualisieren
Optimierung von User Research Insights
Kategorie: Cases, Methoden & Tools, UX Design
In unseren Projekten spielt die Kommunikation eine wichtige Rolle – sei es im Projekt-Kick-off, bei der Durchführung von Studien, der Präsentation von Ergebnissen oder bei Projektabschlüssen. Kommunikation ist schön und gut, allerdings ist die Art und Weise fast noch wichtiger als die bloße Tatsache, dass eine Kommunikation zwischen unterschiedlichen Stakeholdern stattfindet. Im weiteren Verlauf des Beitrags werden wir uns darum auf die Kommunikation von Handlungsempfehlungen fokussieren.
Ein Bild sagt mehr als tausend Worte
Für den UX Research bedeutet das in dem Zusammenhang Folgendes: Indem konkrete Visualisierungen verwendet werden, um Forschungsergebnisse zu kommunizieren, können Stakeholder ihnen besser folgen. Denn wie sagt das Sprichwort: Ein Bild sagt mehr als tausend Worte.
Aber was bedeutet das genau?
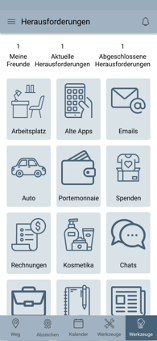
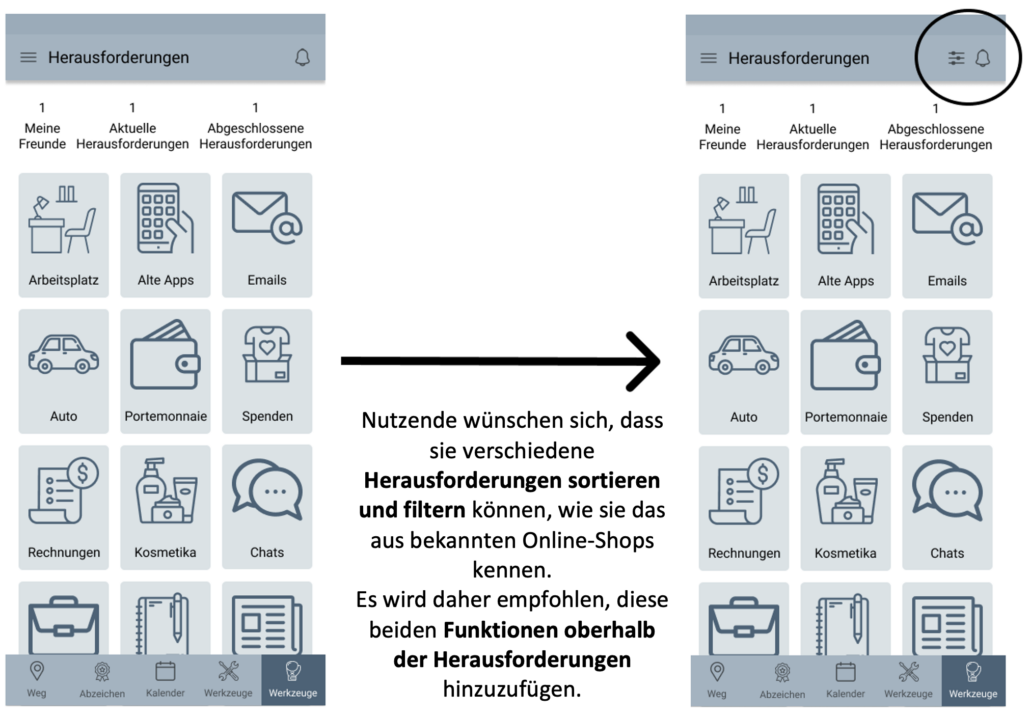
Nehmen wir als Beispiel diese Handlungsempfehlung mit Bezug auf nebenstehenden Screenshot:
Nutzende wünschen sich, dass sie verschiedene Herausforderungen sortieren und filtern können, wie sie das aus bekannten Online-Shops kennen. Es wird daher empfohlen, diese beiden Funktionen oberhalb der Herausforderungen hinzuzufügen.
Eine Handlungsempfehlung, sehr viele Umsetzungsmöglichkeiten
Wenn Du diese Handlungsempfehlung nun umsetzen möchtest, wie würde sich die Darstellung der Seite anpassen? Nimm Dir gerne einen Stift und etwas Papier zur Hand und erstelle eine Zeichnung der angepassten Seite, in der nun die Funktionen „Sortierung“ und „Filterung“ vorhanden sind.
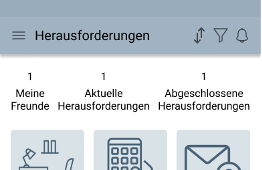
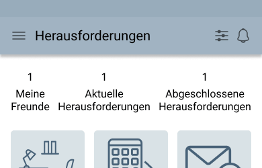
Stellst du dir vielleicht etwas wie diesen Screen vor?
Oder würde sich der ursprüngliche Screen wie folgt ändern?
Oder vielleicht sogar so?
Je konkreter, desto besser
Dieses Beispiel zeigt, eine Handlungsempfehlung kann zu drei verschiedenen Interpretationen führen. Ist das in einem realen Setting der Fall, kann das zu inkonsistenten Design-Entscheidungen führen. Die Folge könnte im schlimmsten Fall Unklarheiten, Verwirrung oder sogar Frustration bei den Nutzenden hervorrufen, da sie das Produkt nicht wie erwartet nutzen können. Deshalb ist es wichtig, dass alle Beteiligten eine einheitliche Interpretation und ein gemeinsames Verständnis von Handlungsempfehlungen haben.
Aber wie kann man diese Misskommunikation auflösen? Einerseits können natürlich die Handlungsempfehlungen konkreter formuliert werden, um möglichst wenig Interpretationsspielraum zu ermöglichen. Alternativ können die Empfehlungen selbst in eine bereits klarere, visuelle Form gebracht werden – nämlich in Form eines Prototypens, der die Handlungsempfehlungen in einem oder mehreren Screens vereint.
UX Researcher:innen können anderen Teams helfen, indem sie die Ergebnisse ihrer Untersuchungen so aufbereiten, dass sie leicht in die nächsten Schritte integriert werden können. So stellen wir sicher, dass die Änderungen den Anforderungen der Nutzenden entsprechen. Je besser die Ergebnisse mit den nachfolgenden Prozessen verknüpft sind, desto schneller und einfacher können die Erkenntnisse tatsächlich umgesetzt werden, um innovative und effektive Lösungen zu schaffen. Das führt zu einem besseren und effizienterem Research.
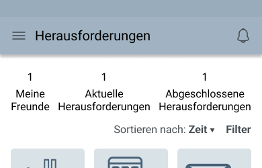
Schauen wir uns hierzu nochmal die Handlungsempfehlung an. Wird die Handlungsempfehlung in Form eines Prototypens oder in diesem Fall in Form eines Wireframes gebracht, kann das so aussehen:
Wie Protoypen die Handlungsempfehlungen verbessern
Die Handlungsempfehlung ist somit nun eindeutig. Natürlich bedeutet das nicht, dass die Handlungsempfehlung eins zu eins übernommen werden soll. Die anderen Varianten, die oben zu sehen sind, sind natürlich weiterhin mögliche Alternativen. Darüber hinaus bleibt es weiterhin nur eine Empfehlung, die finale Entscheidung treffen unsere Kund:innen oder allgemein gesagt die Product Owner. Allerdings ist durch die Visualisierung klarer, welche Empfehlung auf Basis der Bedürfnisse der Nutzenden getroffen wurde. Besonders bei explorativem Research kann diese Herangehensweise Missverständnisse verhindern. Explorativer Research beschreibt Studien, in denen kein bereits bestehendes Konzept getestet wird. Es werden verschiedene Themen besprochen, um auf dieser Basis erste Konzepte erstellen zu können. In diesem Fall fehlt der Bezug zu einer bestehenden Visualisierung, wodurch eine Fehlinterpretation noch wahrscheinlicher ist.
Ein weiterer Vorteil ist, dass mehrere Handlungsempfehlungen, die sich auf die gleiche Seite beziehen, in einer Visualisierung zusammengefügt werden. Einerseits hilft das, die Flut der Informationen einzuschränken, andererseits ermöglicht diese Herangehensweise verschiedene Handlungsempfehlungen und dadurch mögliche Synergien ans Licht zu bringen.
Was möchten wir Dir also in diesem Beitrag mitgeben?
UX Research kann effizienter genutzt werden, wenn eine visuelle Komponente in den Ergebnissen verwendet wird. Dadurch kann der UX Research agiler und nutzendenzentrierter werden und sich auf die Gewinnung umsetzbarer Erkenntnisse konzentrieren, die zu positiven Ergebnissen für Nutzende und Stakeholder führen.
Neugierig geworden? Jetzt unser Webinar zum Thema ansehen.
Hier hast Du die Möglichkeit, den Blog-Beitrag zu bewerten.
Immer auf dem Laufenden bleiben!
Wir senden Dir ca. alle zwei Wochen eine Nachricht, wenn ein neuer Blog-Beitrag online ist. Kein Spam, nur Wissen.
Autorenprofil

Letzte Beiträge
- 4. Oktober 2023Gedanken & GesprächeUX in Südkorea
- 12. Juli 2023CasesCase Study: Kreis Siegen-Wittgenstein
- 30. März 2023CasesHandlungsempfehlungen durch Protoypen visualisieren