NOVA Blog: 7. Oktober 2019
Design – ein Begriff für den es reihenweise Definitionen gibt.
Kategorie: Methoden & Tools
Für die einen ist Design lediglich die visuelle Gestaltung eines Produkts, für die anderen beginnt das Design mit der Konzeption und endet erst mit der Fertigstellung des Produkts.
Vermutlich haben Sie ebenfalls eine ganz eigene und klare Vorstellung davon, was Design für Sie bedeutet – und diese Vorstellung möchte ich an dieser Stelle auch gar nicht verändern. Viel mehr möchte Ich Ihnen neue Blickwinkel zeigen, die Ihnen helfen können Kollegen, Kunden oder Auftraggeber, die ein anderes Verständnis von Design haben, besser zu verstehen.
In dieser Beitragsreihe beleuchte Ich die Design Grundlagen und gebe Ihnen einen Ausblick darauf, was Sie bei der Produkt(weiter-)entwicklung beachten sollten – für visuelle Interfaces jeder Art.
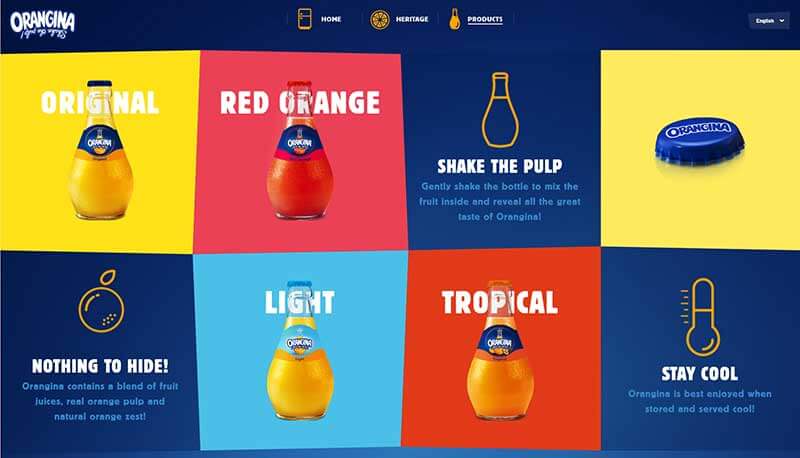
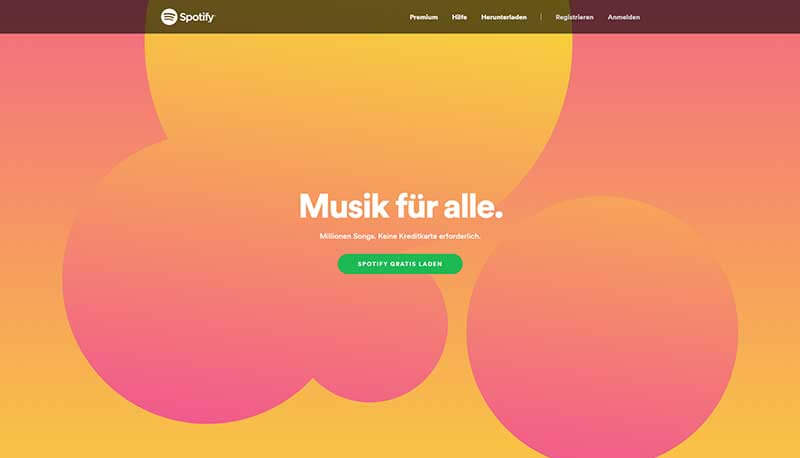
Als erstes möchte Ich mich dem Thema Farbe und Farbwahl widmen. Warum ausgerechnet Farbe als allererstes? Farbe ist für mich etwas ganz Besonderes. Für mich bedeutet Farbe Kreativität, Freude und die Möglichkeit Emotionen wortlos ausdrücken zu können. Farbe ist für mich ein wichtiger Bestandteil meines Alltags und etwas womit ich mich besonders gerne befasse.
Bevor wir über die Farb-Basics sprechen, sollten wir uns vergegenwärtigen, dass die Farbwahrnehmung ein sehr subjektives Thema ist. Und dennoch, obwohl es kein objektives Richtig oder Falsch gibt, gibt es Grundprinzipien, die für unsere individuelle Farbwahrnehmung anwendbar sind – hierzu später mehr.
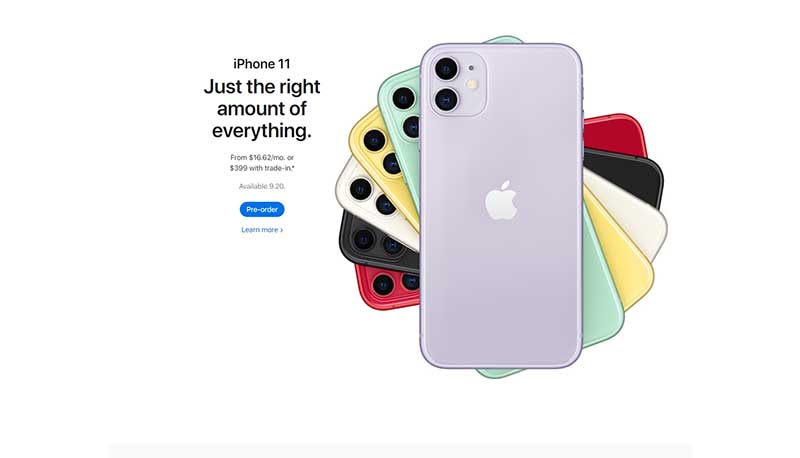
Die farbliche Gestaltung Ihres Produktes hat nicht nur einen Einfluss auf die visuelle Wahrnehmung der Nutzer, sie hat auch direkte Auswirkungen auf die Usability und User Experience. Eine stimmige Farbwahl kann aus der Nutzung eines Produktes ein begeisterndes Erlebnis machen – Grund dafür ist der Aesthetic-Usabilty Effect.
„The aesthetic-usability effect refers to users´tendency to perceive attractive products as more usable. People tend to believe that things that look better will work better – even if they aren´t actually more effective or efficient.“
Kate Morgan, 2017, The Aesthetic-Usability-Effect
Nach Kate Morgans Definition fühlen sich Nutzer von attraktiven Produkten angesprochen und erwarten, dass diese einfacher zu bedienen sind. Im Ausgleich für eine ansprechende Gestaltung sind Nutzer gewillt über kleine Usability-Probleme hinweg zu sehen. Die Betonung liegt hier ganz besonders auf kleine Usability-Probleme. Schöne Farben und Darstellungen können gravierende Usability-Probleme weder abschwächen noch ausgleichen.
Das Zusammenspiel der farblichen Gestaltung, der Informationsarchitektur und -Darstellung ist eine wichtige Stellschraube auf dem Weg zu einer überzeugenden User Experience.
Doch wie kann dieses Zusammenspiel optimiert werden?
Hier kommen die eben erwähnten Grundprinzipien ins Spiel, um den Zweck von Farben zu verdeutlichen.
Wir wissen nun also, dass Farben einen positiven Einfluss auf die Usability und User Experience haben können und dass dem Erreichen dieser Beeinflussung Prinzipien zugrunde liegen. Was jetzt nur noch fehlt sind Tipps und Tricks darüber, wie man die richtigen Farben auswählt. Glücklicherweise habe ich auch hiervon ein paar auf Lager!
Zuallererst müssen Fragen rund um das Corporate Design geklärt werden – gibt es bereits ein CD, welches die zu verwendenden Farben vorgibt? Stehen genug Farben zur Verfügung? Ist die Verwendung der Farben zwingend bindend? Wenn Sie all diese Fragen mit Ja beantworten, dann wurde die Farbauswahl bereits für Sie getroffen – ob das positiv oder negativ ist müssen Sie entscheiden.
Haben Sie jedoch die Freiheit eine komplett neue Farbwelt für Ihr Produkt auszuwählen, stehen Sie vor 16,7 Millionen Möglichkeiten. Damit Sie von diesem Farb-Tsunami nicht überschwemmt werden möchte ich drei Tipps und Tricks mit Ihnen teilen, die Ihnen die Farbwahl erleichtern.
Abschließend wissen wir nun also, wie wir die richtigen Farben für unsere Produkte finden können und dass die richtige Verwendung dieser Farben unsere Nutzer begeistern und die Usability unseres Produktes verbessern wird – sofern unser Produkt bereits über eine solide Informationsarchitektur und gute Usability verfügt.
Ihnen hat der Artikel gefallen und Sie würden gerne mehr über eine bestimmte Design Grundlage erfahren? Schreiben Sie mir gerne eine E-Mail mit Ihrem Wunschthema!
Hier haben Sie die Möglichkeit den Blog-Eintrag zu bewerten
Autorenprofil

-
Junior Projekt Manager
Spezialgebiet: UX Design