VALUE: Das financial App Concept mit Blick auf den User
Die Entstehung einer nutzerzentrierten Money Management App, von der Idee bis zum Prototyp.
Kategorie: Cases
Wir bei SKOPOS NOVA haben für ein Unternehmen aus der Finanzbranche ein Financial App Concept entwickelt, mit denen User zentral alle Finanzangelegenheiten verwalten können.
Der Prozess folgte dem Design Thinking Ansatz, indem aus einer ersten Idee letztendlich ein komplettes Produkt in Form eines interaktiven Prototyps entstand.
Unsere Projektleiterin Anna Slotty teilt in diesem Beitrag den Ablauf des Projektes, detaillierte Einblicke, Learnings und Takeaways mit Ihnen.
Viel Spaß beim Lesen.
Überblick
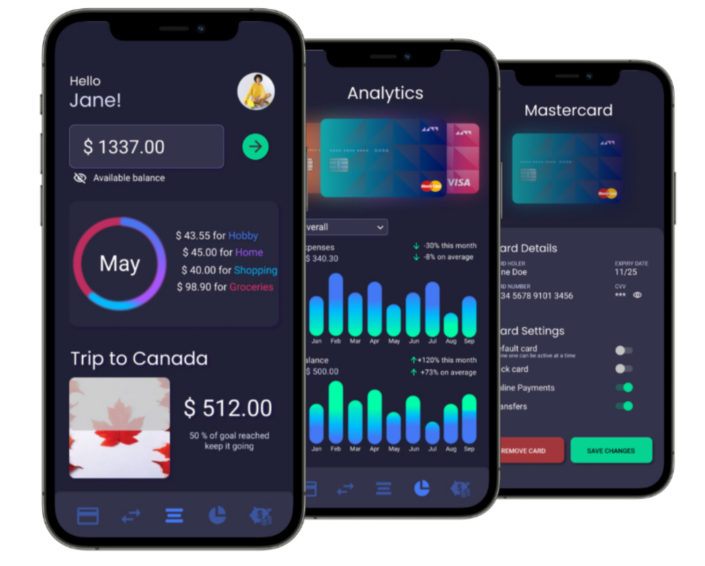
„VALUE“ ist eine responsive Web-App, die Usern hilft, ihr Geld zu verwalten und Einblicke in ihr Ausgabeverhalten zu erhalten. Außerdem fungiert sie als sicheres Bankkonto für Ersparnisse und Transaktionen. „VALUE“ hilft dem User so, ein besseres Verständnis für das eigene Ausgabeverhalten zu bekommen und hilft, Sparziele schneller zu erreichen.
Problem:
Die User sind es leid, mehrere Apps für verschiedene Zwecke zu nutzen, oder eine App überhaupt nicht zu nutzen, weil sie nicht zufriedenstellend ist.
Lösung:
Eine all-in-one Financial App zu entwickeln, die die Bedürfnisse der User abdeckt ohne die Notwendigkeit, mehrere Produkte zu verwenden.
Das Projekt
Mit dieser Financial App sollte ein Produkt für den Kunden entwickelt werden, das mit anderen Finanz-Apps auf dem Markt nicht nur konkurrieren kann, sondern diese übertrifft. Vor dem User Research und den entsprechenden Designschritten haben wir also eine Konkurrenzanalyse durchgeführt und die geschäftlichen Anforderungen formuliert.
Diese Anforderungen umfassten die Zusammenfassung des Produktes, die Zielgruppe, Risiken und Chancen, die Wettbewerber,
und eine abschließende Schlussfolgerung.


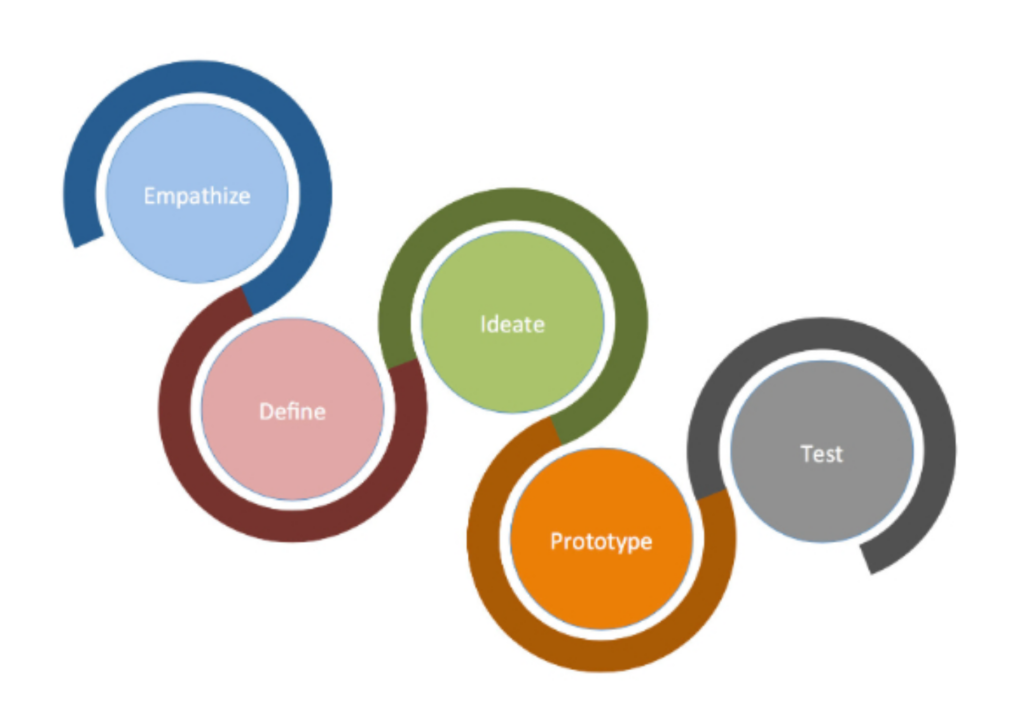
Für das Projekt sind wir dementsprechend der Design Thinking Methodik gefolgt, die 5 Schritte umfasst:
Empathize – Define – Ideate – Prototype – Test
Dieser Prozess ermöglicht es, Empathie und ein tiefes Verständnis für die User zu entwickeln und eine praktische Herangehensweise bei der Ideenfindung, den Prototypentests und dem Prototyping meines Produkts zu nutzen.
Auch wenn wir die Entstehung der App hier als linearen Prozess darstellen, ist der Design Thinking Ansatz ein iterativer Prozess.
Empathize
Die Nutzenden verstehen
Zunächst haben wir Umfragen unter den Usern durchgeführt, um besser zu verstehen, wie die Menschen ihr Geld verwalten und was sie sich von einer neuen Finanz-App wünschen würden.
Auf der Grundlage dieser Befragungsergebnisse haben wir im Anschluss User Interviews durchgeführt und die Ergebnisse mit Affinity Mapping anschließend analysiert. Das war das erste Mal, dass wir Kompromisse eingehen mussten und einige Ideen für das Projekt verwerfen oder abändern mussten.
Forschungsziele
- Potenzielle User Identifizeren
- Userverhalten rund um finanzielle Services verstehen
- Informationen über die Gewohnheiten der User und ihr Verhalten mit digitalen Finanzdienstleistungen herausfinden
Umfrage
- Google Forms
- 15 Fragen mit Follow-up Fragen
- 14 Teilnehmende
Interviews
- Direkte Interviews über Videocall
- 14 Interviewfragen
- 3 Interviews
Insights
- Mehrere Apps für unterschiedliche Zwecke
- Mangelnde Achtsamkeit, wenn es zu Geldmanagement kommt
- Bereitschaft zu mehr Rücksichtnahme in Bezug auf Geld
- Sicherheitsgefühl beim Nutzen von
Finanzapps - Einfachheit bei Nutzung sind ein wichtiger Faktor für das Produkt
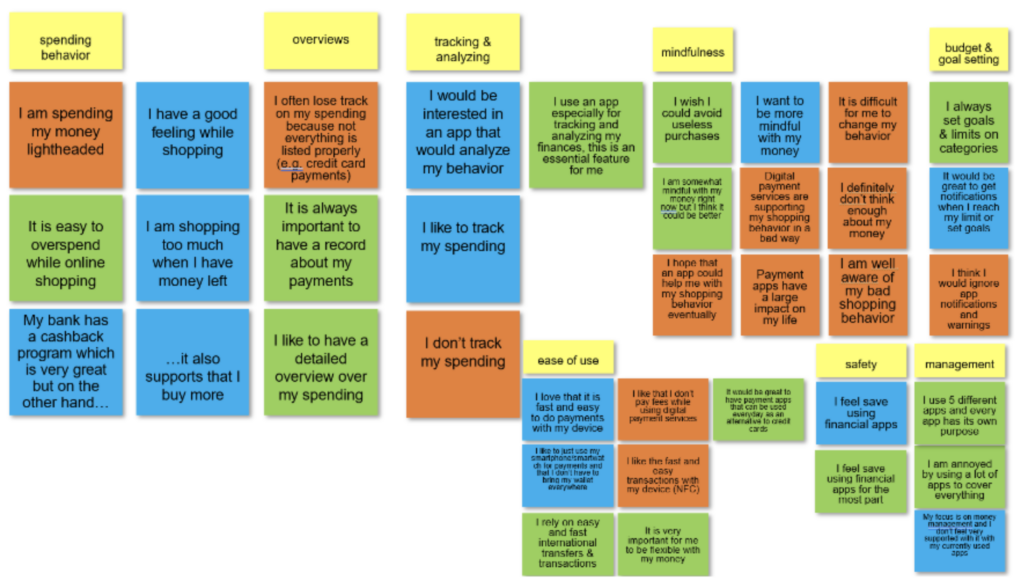
Affinity Mapping
Nach der Durchführung der Nutzerinterviews haben wir die bisherigen Forschungsergebnisse durch die Erstellung einer Affinity Map analyisert. Die Ergebnisse wurden in Clustern sortiert, um Muster zu erkennen, neue Erkenntnisse zu gewinnen und die Bedürfnisse der User zu verstehen.

Define
Problem
Die User wollen ein Produkt, das ihnen hilft, ihr Geld zu verwalten und ihre Finanzen zu organisieren. Während schnelle und sichere Transaktionen nicht der einzige Aspekt für den User sind, sollte die App auch Statistiken, Analysen und das Ausgabeverhalten anzeigen und dem Nutzenden die Möglichkeit geben, Geld zu sparen.
Lösung
Eine App, die dem User die Möglichkeit bietet, Online-Zahlungen und -Transaktionen schnell und sicher durchzuführen. Die App ermöglicht es nicht nur, sein Geld auszugeben, sondern hilft ihm auch, seine Ausgaben zu verfolgen und so sein Verhalten zu reflektieren. Der User kann auch Geld sparen, sich Grenzen und Ziele setzen und seine Finanzen verwalten.
User Personas
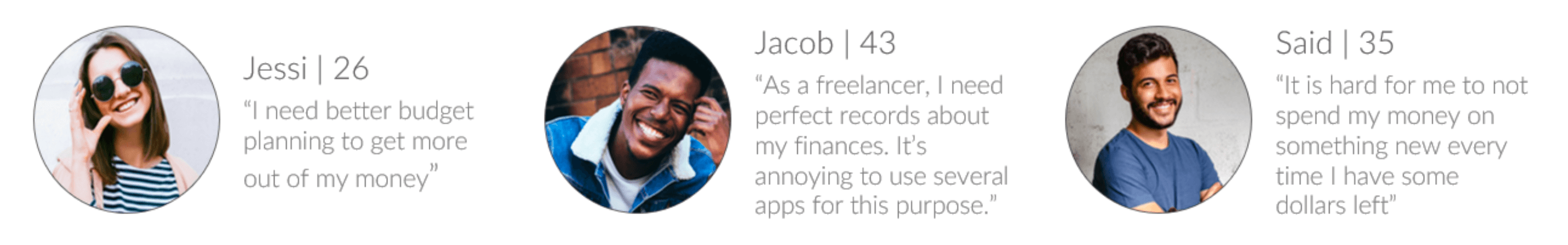
Anhand der Daten aus den Interviews und den Umfrageergebnissen haben wir nun drei Personas definiert, um ein besseres Gefühl für die Hauptnutzergruppen zu bekommen und die Ziele entsprechend ihren Bedürfnissen zu priorisieren.
Trefft Jessi, Jacob und Said:
Wir haben uns erst einmal auf Said fokussiert. Schauen wir uns seine Persona genauer an:
Said | 35
Wellington, NZ
Barista
In a relationship
„Es ist schwer für mich, mein Geld nicht für etwas Neues auszugeben, wenn ich ein paar Dollar übrig habe.“
Goals & Needs
- Said möchte anfangen, mit seinem Endgerät zu zahlen
- Er möchte Budget-Ziele festlegen, um Geld zu sparen
- Er benötigt Benachrichtigungen, wenn er sein Ausgabenlimit erreicht
- Er möchte vorsichtiger mit seinem Geld umgehen
Motivations
- Budgetlimits setzen und Sparziele festlegen würden ihn motivieren
- Sorgsamer mit seinem Geld umzugehen würde ihm helfen, für die Zukunft zu sparen
- Er möchte mit seinem Smartphone zahlen für einen besseren Überblick über seine Ausgaben
Frustrations
- Said macht häufig unnötige Anschaffungen
- Sobald Said Geld übrig hat, wird dieses ausgegeben
- Ihm fehlt es an Disziplin und es fällt Said sehr schwer, Geld zu sparen
- Said verliert den Überblick über seine Einkäufe, denn er bezahlt alles mit seiner Kreditkarte
Behavior/Activities
- Said gibt sein Geld leichtsinnig aus
- Einkaufen gibt ihm ein gutes Gefühl. Daher genießt er es, neue Dinge zu kaufen
- Said denkt nicht viel über seine Ausgaben nach
- Said bezahlt immer mit seiner Kreditkarte
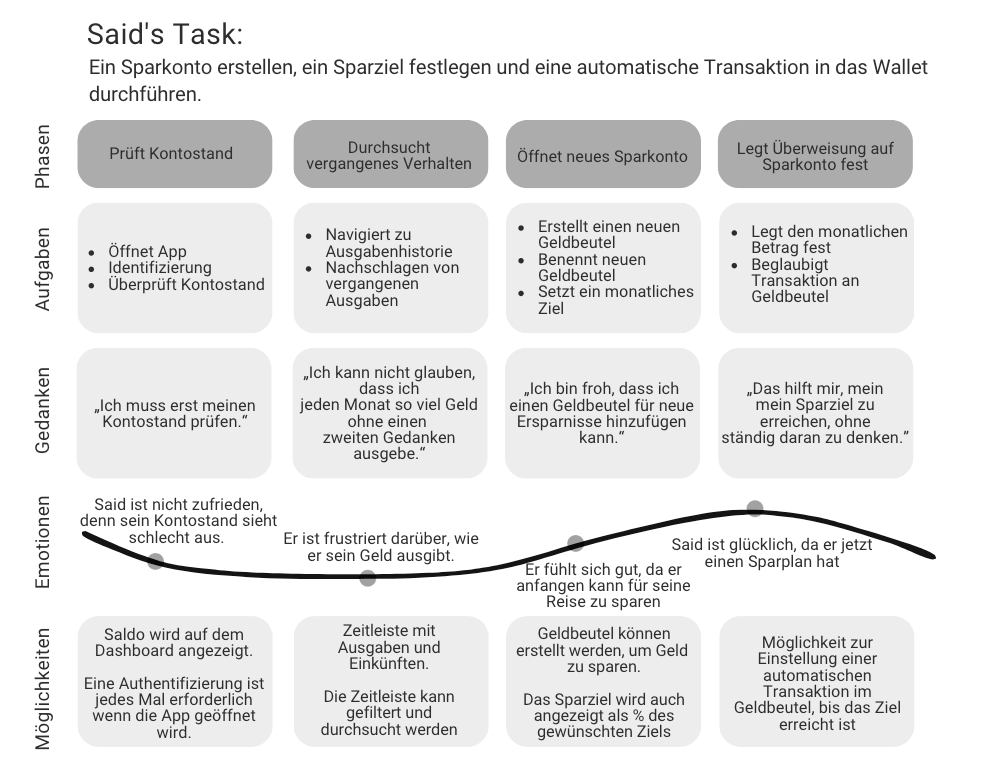
User Journey
Der erste Schritt, um von den übergeordneten Nutzeranforderungen zu konkreten Interaktionen zu gelangen, ist die User Journey Map.
Die User Journey Map hilft uns dabei, ein tieferes Verständnis für die Emotionen der User zu bekommen und die Emotionen zu beschreiben, die die Personas beim Ausführen der Aufgabe wahrnehmen.
So haben wir eine gute Möglichkeit, erste Ideen für eine Lösung der Painpoints und Probleme der Nutzenden zu bekommen und ihnen zu helfen, ihre Aufgabe mit einem positiven Ergebnis auszuführen.

Ideate
User Survey & User Flow
Jacob: „Als jemand, der oft Geld senden muss, möchte ich einfache und sichere Überweisungen, damit ich lückenlose Aufzeichnungen über meine Zahlungen habe.“
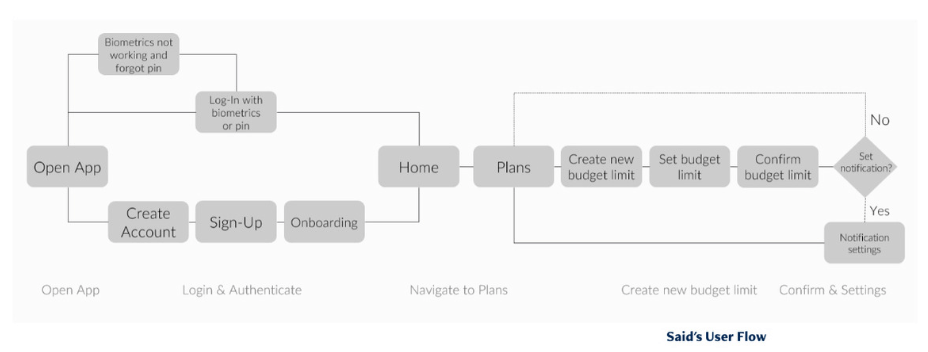
Jetzt haben wir damit begonnen, auf der Grundlage der Geschäftsanforderungen und Personas User Flows zu erstellen.
Die Aufgabenflüsse zeigen den Weg, den die Personas gehen werden, um ihr Ziel zu erreichen.
Diese Flows sind außerdem die Grundlage für erste Wireframes.
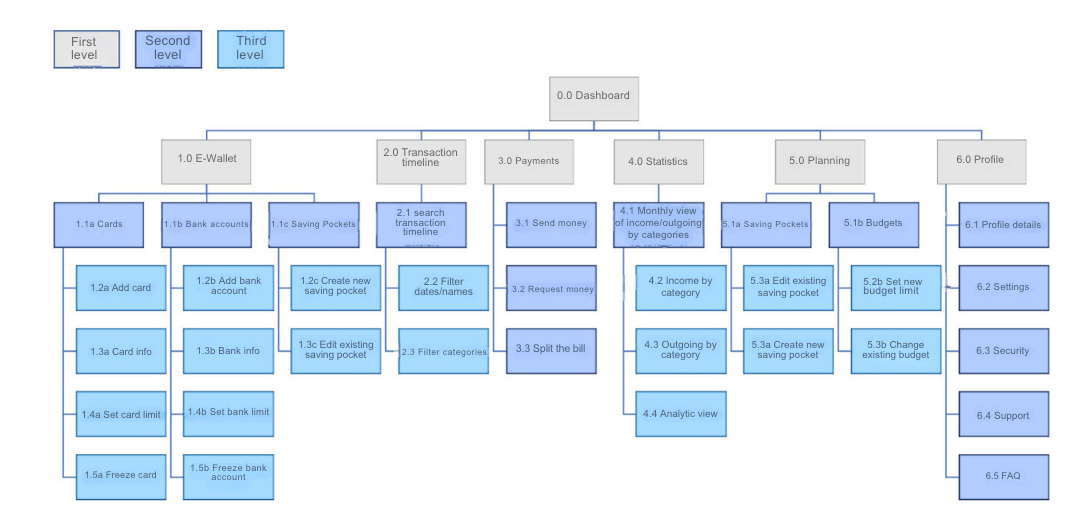
Information Architecture
Die Sitemap von VALUE ist das Ergebnis des von uns durchgeführten Card Sortings. Wir haben damit angefangen, den Inhalt zu organisieren und unsere vorherigen Annahmen mit einer hybriden Card Sorting Studie zu überprüfen. Anschließend wurde der Inhalt der Sitemap neu geordnet.
Untenstehend sehen Sie die Ergebnisse inklusive kleiner Anpassungen, die wir auf dem Weg vorgenommen haben:
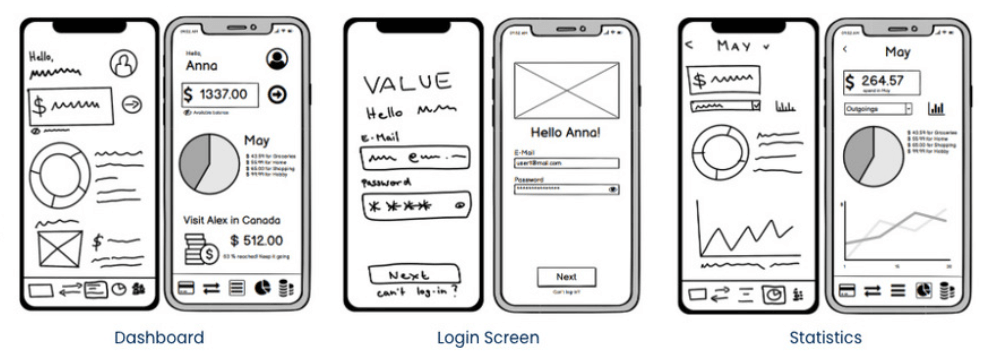
Wireframes
Basierend auf allen Erkenntnissen aus vorherigen Recherchen und mithilfe der Sitemap begannen wir mit dem Wireframe, um unsere Ideen für das Endprodukt zu entwerfen.
Wir haben also mit der Skizzierung der ersten Bildschirme als Low-Fidelity Wireframes begonnen. Nach der Bewertung der am besten funktionierenden Screens haben wir dann weitere Details für die Mid-Fidelity-Wireframes hinzugefügt.

Prototyping & Testing
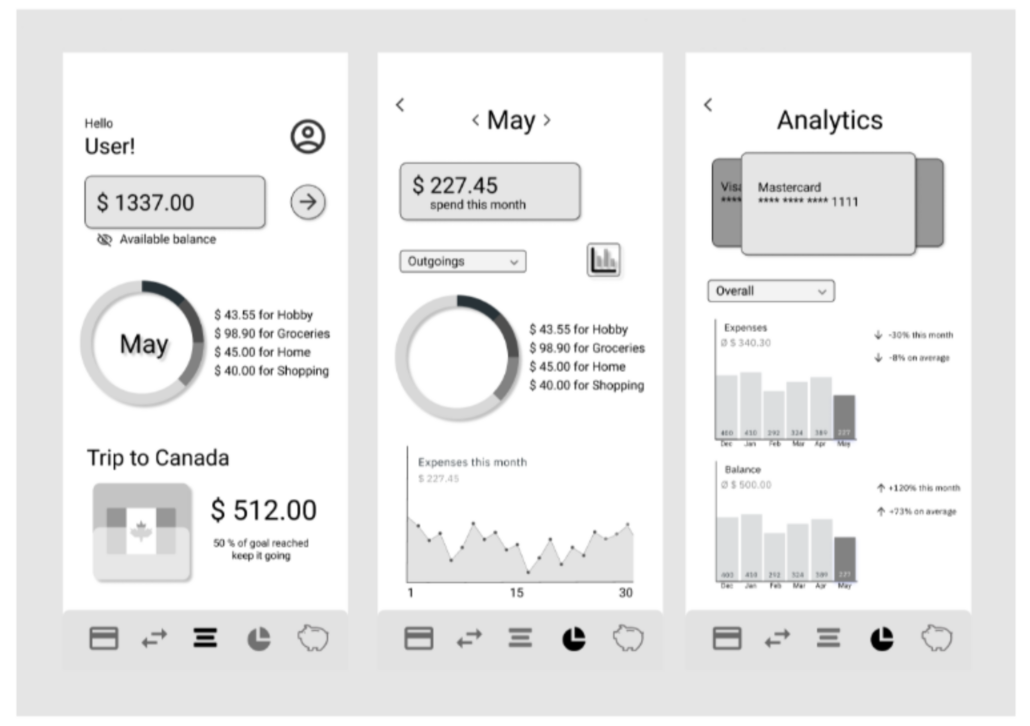
Clickable Prototype
Basierend auf den erstellten User Flows und den wichtigsten Funktionen auch in High-Fidelity haben wir anschließend den ersten klickbaren Prototyp in Figma erstellt und diesen für die User Tests vorbereitet.
Der Prototyp ist in Graustufen gehalten, da wir erstmal nur die Funktionalität der Features getestet haben.

Usability Testing
Mit dem klickbaren High-Fidelity-Prototyp haben wir nun moderierte Usability-Tests mit 6 Teilnehmenden durchgeführt.
Nachdem wir die Testergebnisse mithilfe des Affinity Mappings und mit einem Rainbow Spreadsheet analysiert haben, wurden Verbesserungen am Prototyp entsprechend der den Testergebnissen vorgenommen.
Ziel des Tests
- Bewertung der Erlernbarkeit für neue User, die mit der App zum ersten Mal interagieren
- Messung, ob die User die App verstehen
- Beobachten, wie die User die grundlegenden Funktionen ausführen
- Feststellen, ob die App einfach zu bedienen ist und durch die App navigieren

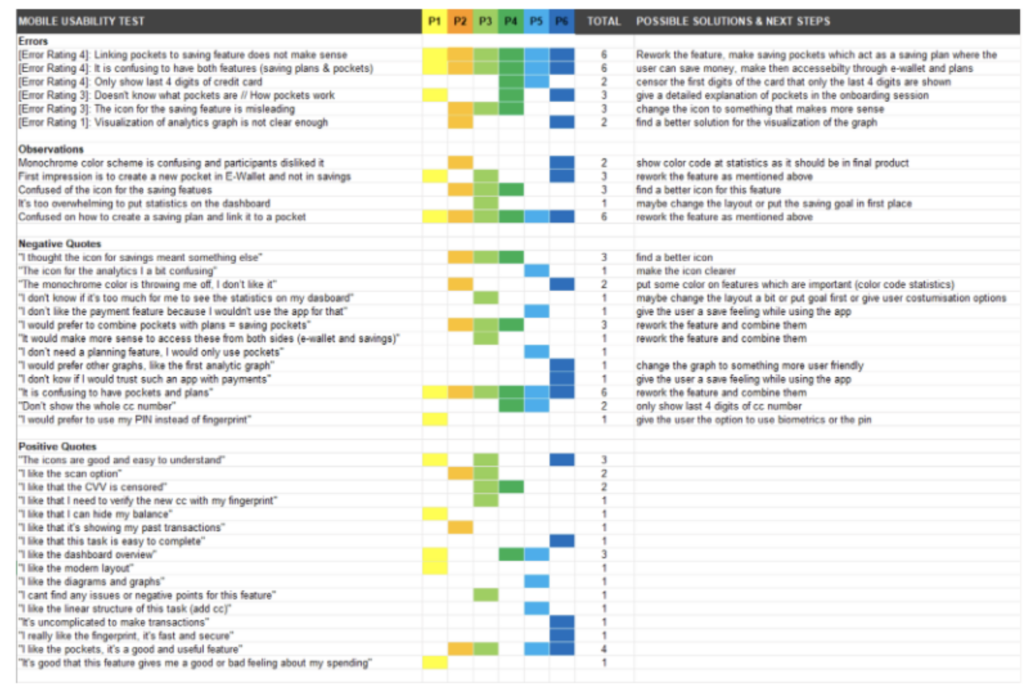
Test Analyse und Report
Für die Analyse der Testergebnisse haben wir dann das Affinity Mapping und das Rainbow Spreadsheet genutzt. Die Fehler wurden entsprechend der Fehlerskala von Jakob Nielsen ausgewertet.
Die Ergebnisse konnten bei der weiteren Iteration des Prototyps helfen, je nachdem, wie viele Teilnehmende die gleichen Probleme hatten und welche Rückmeldungen und Anmerkungen es zu bestimmten Anwendungen gab.
Insgesamt waren alle Teilnehmenden in der Lage, die gestellten Aufgaben zu lösen und gaben an, dass sie „VALUE“ als einfach und intuitiv einstufen. Mit einer Ausnahme waren die Fehler meist kleine Designprobleme, die kleine Anpassungen erforderten, um das Verständnis durch Visualisierung zu verbessern.
Usability Probleme
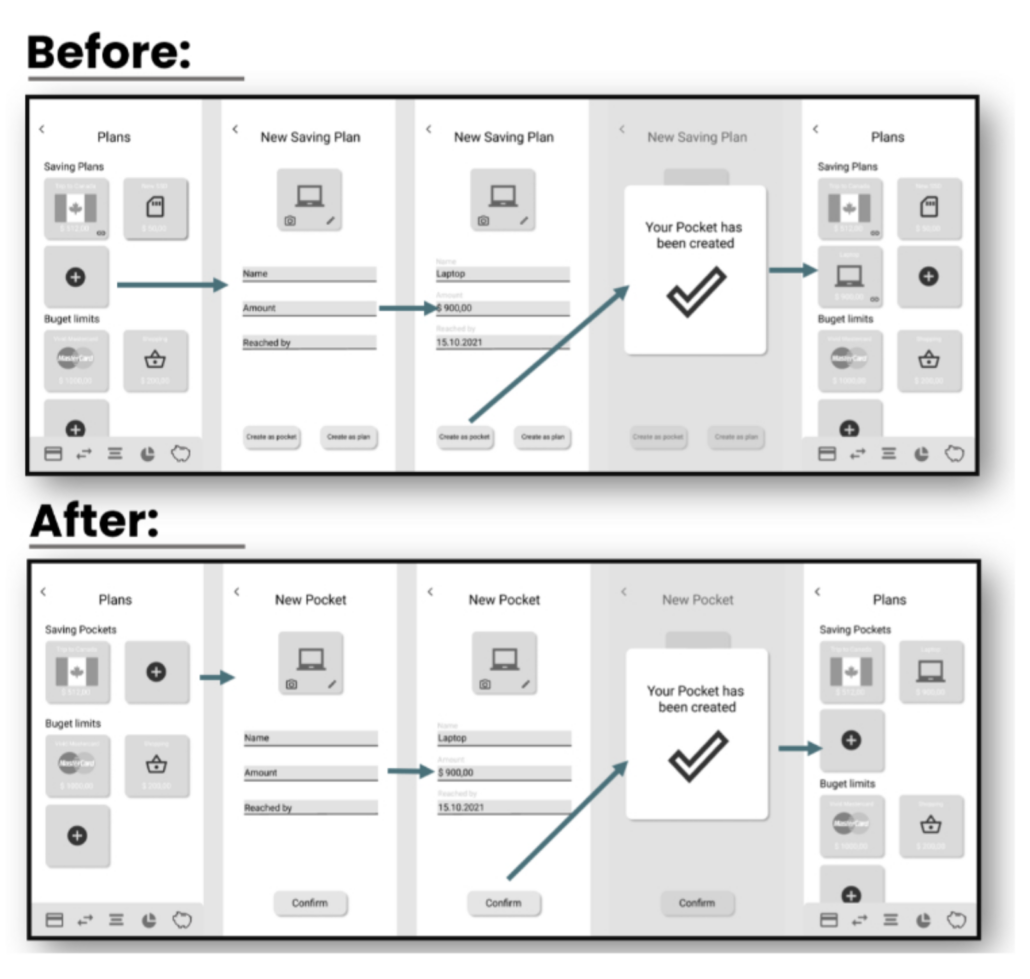
Das größte Problem, das bei allen Teilnehmenden auftrat, war die Verwirrung über Sparpläne und Geldbeutel. Nach der Durchführung der ersten Card Sorting Studie konnten die User keine Verbindung zwischen diesen beiden Merkmalen herstellen, sodass Geldbeutel und Sparpläne als zwei verschiedene Features eingeordnet wurden. Während der Entwicklung des Prototyps wurde klar, dass dies zu Komplikationen führen würde, wir haben uns aber vorerst darauf eingelassen, um zu sehen, ob die User es doch schaffen, diese beiden Funktionen zu trennen. Durch die Verwirrung haben wir letztlich aber beide Features überarbeitet.

Vorher:
Der User konnte einen Geldbeutel oder einen Sparplan erstellen. Der Unterschied: Geldbeutel speichern Geld, und Pläne waren nur eine „Erinnerung“, Geld für ein bestimmtes Ziel zu sparen.
Danach:
Der User hat jetzt Sparbeutel zum Sparen. Sie dienen als sichere
Aufbewahrung für Geld, um bestimmte Sparziele zu erreichen.
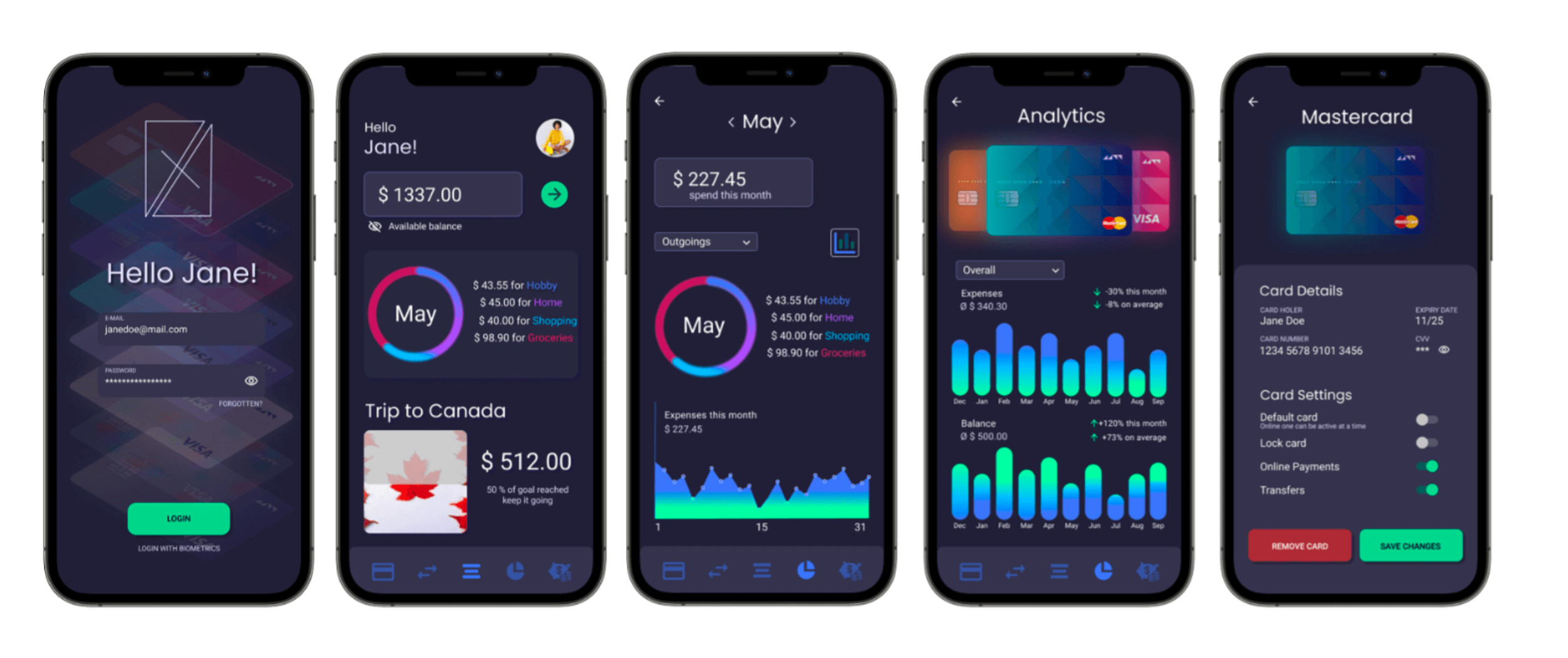
Design Language
Concept
Das Farbkonzept sollte dem User ein sicheres und ruhiges Gefühl bei der Nutzung der App vermitteln. Daher wird warme und freundliche Sprache verwendet, um ein insgesamt einladendes und entspanntes Gefühl zu vermitteln.
User Interface (UI)
Wir haben abschließend ein Designsystem angelegt, um Regeln und Standards festzulegen, die die Konsistenz des Designs über mehrere Plattformen und Geräte hinweg gewährleisten.
Finaler Prototyp
Hier können Sie den finalen Prototypen testen:
Hier haben Sie die Möglichkeit den Blog-Eintrag zu bewerten
Autorenprofil

-
CEO & Co-Founder
E-Mail schreiben
Spezialgebiet: Beratung, Product UX, Digitale Business Modelle
{{linkedin}}
Letzte Beiträge
- 27. August 2025BeratungUX Benchmarking Navigation
- 24. März 2025Gedanken & GesprächeÜber den wirtschaftlichen Nutzen von Marktforschung und UX Research
- 20. März 2025EventsErfolgsgeheimnis Navigationsstruktur? Mit congstar den Fokus auf Nutzer:innen legen!
- 14. Januar 2025Gedanken & GesprächeDeutsche Banken haben große Wachstumschancen im UX-Bereich