Methoden-Mix: Wenn Research auf Design trifft
Unser Projekt mit dem Kreis Siegen-Wittgenstein zeigt: Usability kann nicht nur mit Usability Tests evaluiert werden.
Kategorie: Cases
Eine Website auf Usability-Kriterien zu prüfen, ist eine Aufgabenstellung, die uns häufiger begegnet. Aber wie geht man dabei eigentlich vor? Wir wollen eine Case Study vorstellen, in dem wir zahlreiche Methoden eingesetzt und kombiniert haben und unsere Learnings dazu teilen. So bekommen Sie einen Eindruck davon, wie unterschiedliche UX Research Methoden eingesetzt werden können und wie die konkrete Umsetzung aussehen kann.
Der Mehrwert
Warum teilen wir das Projekt mit unseren Kunden?
- Sie lernen verschiedene Research Methoden kennen
- Sie verstehen, wie verschiedene Methoden Synergien schaffen können
- Sie erhalten einen Einblick darin, wie ein Usability Test abläuft
- Sie verstehen, wie das Projektmanagement im Hintergrund der Studie abläuft
Das Projekt
Worum geht es?
Nach dem Relaunch der touristischen Besucher-Website des Kreises Siegen-Wittgenstein vor sechs Jahren wurde die Zielgruppe der Website zwar angepasst, allerdings nicht mit der Website abgeglichen. Im Rahmen der REACT-EU-Förderung – einer Aufbauhilfe, mit der die Folgen der Covid-19-Pandemie abgefedert werden sollen – wurde dieser Abgleich nun durchgeführt.
Ziel war die Verbesserung des Erlebnisses auf der Website, um im Folgeschritt höhere Besucherzahlen zu generieren.
In enger Abstimmung mit den Kunden haben wir, mithilfe eines Kickoffs und effizienter Kommunikation, Forschungsfragen spezifiziert, Screener und Leitfaden konzipiert und Ergebnisse geteilt. Und Kommunikation ist in diesem Zusammenhang das wichtige Stichwort.
Das Vorgehen
Bei diesem Projekt kamen gleich mehrere bewährte UX-Methoden zum Einsatz:
- Expert-Review
- Usability Tests inklusive Pre-Test
- Iteration des UX-Designs
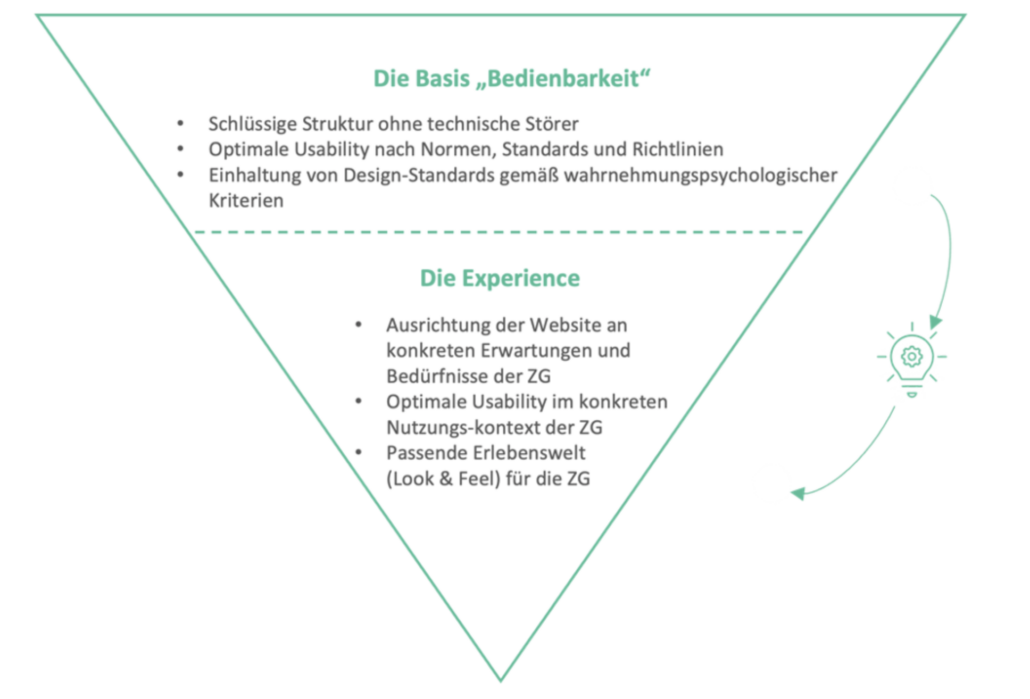
Im ersten Schritt wurde im Rahmen des Expert-Reviews zunächst die grundsätzliche Bedienbarkeit evaluiert. Im nächsten Schritt wurde mittels der Usability Tests die tatsächliche Experience mit den Nutzenden getestet. Dieses Vorgehen hat es uns ermöglicht, die Erkenntnisse aus den Expert-Reviews für die Usability Tests zu verwenden. Dadurch wurden die Interviews fokussiert vorbereitet und durchgeführt, denn im ersten großen Test zu Beginn wurden bereits alle relevanten und für den User Flow relevanten Schritte untersucht.
Diese Methoden wurden aus dem Grund gewählt, um im ersten Schritt die Basis zu evaluieren. Die Basis in dem Zusammenhang ist die grundsätzliche Bedienbarkeit. Im nächsten Schritt wurde die tatsächliche Experience mit den Nutzenden getestet. Dieser Aufbau ermöglicht es uns, die Insights aus dem ersten Teil für den zweiten Teil zu verwenden. Dadurch konnten die Interviews fokussierter vorbereitet und durchgeführt werden, mit der Gewissheit, dass in dem ersten großen Test alle relevanten und für den User Flow relevanten Schritte abgedeckt sind.
1. Expert Review
Was ist ein Expert-Review?
In unserem Fall wurde bei dem Expert-Review eine Website von UX-Experten unter Kriterien der Usability und Accesibility geprüft und bewertet. Natürlich kann diese Prüfung auch mit allen anderen digitalen Produkten durchgeführt werden, wie z.B. Apps oder Bedienelementen. Das Ergebnis der Prüfung sind priorisierte Handlungsempfehlungen, die von der Navigationsstruktur, über die verwendeten Farben zu Betriebssystem-bedingten Problemen mit der Steuerung reichen. Grundsätzlich also alles, was verstärkt objektiv bewertet werden kann.
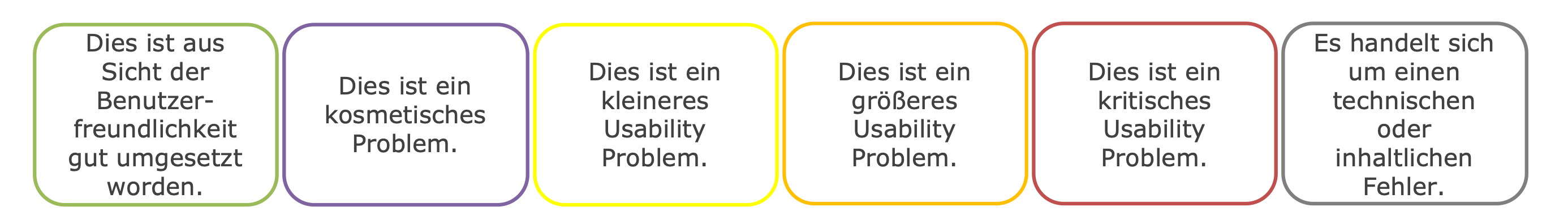
Die identifizierten Usability Probleme wurden dokumentiert und auf Basis der 10 Usability Heuristiken nach Jakob Nielsen bewertet.
Mithilfe einer Farbkodierung wurden die Erkenntnisse kategorisiert:
Und diese wurden mit Handlungsempfehlungen ergänzt.
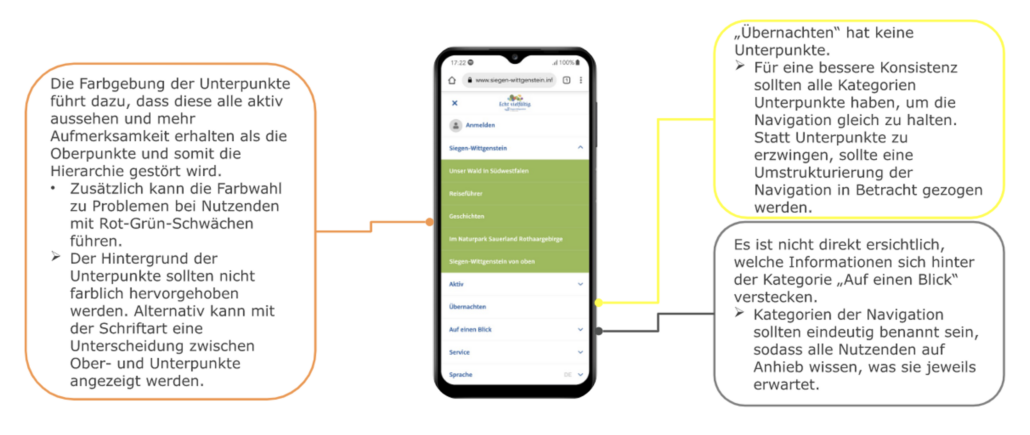
So sieht beispielsweise die Bewertung und Priorisierung mithilfe von Screenshots zusammengefasst visualisiert aus:
Warum dann überhaupt mit Nutzenden sprechen?
Interviews kosten Zeit und bedeuten immer organisatorischen Aufwand. Warum haben wir uns trotz des Expert Reviews dazu entschlossen, auch noch ins Feld zu gehen? Prinzipien und Heuristiken haben immer ihre Berechtigung, aber nur indem wir mit der Zielgruppe sprechen, können Probleme aufgedeckt werden, die in der alltäglichen Nutzung der Website auftreten. Denn wie das Mantra im User Research so schön sagt: Wir sind nicht die User. Dementsprechend können wir nicht nur auf Basis unserer eigenen Einschätzungen, Schlüsse auf die User Experience ziehen.
Ein kurzer Spoiler an dieser Stelle: Erkenntnisse und Probleme, die auf Basis des Expert Reviews eigentlich eine hohe Priorität bekommen haben, wurden in den Interviews nicht als besonders störend wahrgenommen.
2. Usability Test
Wie sah der Usability Test aus?
Während bei einem klassischen Interview Erfahrungen, Meinungen und Wünsche der Nutzenden abgefragt werden, werden bei einem (remoten) Usability Test Aufgaben durchgeführt. Während Teilnehmende am Bildschirm diese Aufgaben durchführen und erläutern, beobachten die Researcher das Verhalten im Detail.
Im Fall des Kreis Siegen-Wittgensteins greifen die meisten Reisenden über das Smartphone auf die Website zu. Daher wurde auch der Usability Test auf dem Smartphone durchgeführt. Dies zeigt, wie wichtig es ist, Nutzenden auf den digitalen Endgeräten zu befragen, auf denen Sie tatsächlich mit dem jeweiligen Produkt in Kontakt treten.
Beispiele für die Aufgaben, die wir abgefragt haben, sind:
- Wo würden Sie Informationen zum Thema „Wandern“ vermuten?
- Versuchen Sie einen Prospekt zu bestellen.
- Wie würden Sie auf dieser Seite eine Unterkunft buchen?
Diese Beispiele zeigen, dass es nicht immer komplizierte Aufgaben sein müssen, die abgefragt werden. Vielmehr müssen die kleinen Aufgaben auf ihre intuitive Bearbeitung überprüft werden.
Während des Interviews werden alle Aussagen der Teilnehmenden stichpunktartig dokumentiert. Vor allem natürlich Kritik, aber durchaus auch positive Rückmeldung oder Aspekte, die sofort verstanden werden. Dabei ist es nicht nur wichtig sich auf die Aussagen der Nutzenden zu fokussieren, sondern vor allem im Blick zu behalten, wie die verschiedenen Aufgaben angegangen werden und warum es zu Problemen kommt. Denn es ist bewiesen, dass sich Aussagen von Nutzenden von dem tatsächlichen Verhalten (stark) unterscheiden können. Zum Sammeln der Beobachtungen verwenden wir ein online Whiteboard; wir nutzen hierzu gerne Miro (mehr dazu weiter unten!).
Und was soll ein Pre-Test?
Eine Herausforderung von Usability Tests ist natürlich, dass sich die benötigte Zeit nur sehr schlecht abschätzen lässt. Manche Nutzende finden eine Unterseite mit zwei korrekt platzierten Klicks, andere müssen einige Minuten suchen. Bevor wir uns deshalb mit den eigentlichen Nutzenden auseinandergesetzt haben, wurde der komplette Interviewleitfaden in einem Pre-Test mit einer bisher nicht involvierten Person durchgeführt.
Hier sehen Sie einen Beispiel Use Case aus dem Pre-Test. Die Teilnehmerin soll auf der Tourismus Website die Unterseite für Museen finden und dabei durch „lautes Denken“ ihre Erfahrungen wieder geben.
Der Pre-Test wurde mit einer Person durchgeführt, die nicht zur Zielgruppe der Besucher-Website des Kreis Siegen-Wittgensteins gehört, durchgeführt. Dennoch brachte der Pre-Test gute Erkenntnisse und so konnten die unterschiedlichen Teile des Interviews priorisiert und noch einige wichtige Anpassungen (wie z. B. Änderung von Fragen für eine eindeutige Formulierung) gemacht werden.
Werden Pre-Tests mit Teilnehmenden aus der Zielgruppe durchgeführt können auch noch inhaltliche Probleme aufgedeckt werden.
Wie behält man den Überblick?
Bei so vielen unterschiedlichen Methoden und Ergebnissen kann es manchmal schwer sein, den Überblick zu behalten. Die Lösung zu diesem Problem ist es, alle Ergebnisse und Projektschritte gesammelt an einer Stelle zu dokumentieren.
Bei uns übernimmt diese Rolle ein Miro-Board; ein Tool, mit dem man die Möglichkeit hat, einfach und unkompliziert Präsentationen, Interviewnotizen und Design Prototypen an der gleichen Stelle festzuhalten. Dies bietet nicht nur den Vorteil, dass während eines Meetings problemlos auf vergangene Ergebnisse Bezug genommen wird, sondern dient auch als umfassende Dokumentation, auf die nach Beendigung des Projektes weiterhin zugegriffen werden kann.
Die Ergebnisse dieses Projektes können wir hier natürlich nicht veröffentlichen. Die Grafik dient nur zur Übersicht.
Was ist denn dann das Ergebnis?
Neben dem Miro Board als eins der Deliverables werden am Ende alle Ergebnisse in einem Research-Bericht zusammengefasst und daraus konkrete Handlungsanweisungen abgeleitet. Ergänzend wurde in diesem Fall noch ein Design-Prototyp erstellt, der sich einigen der dringlichsten Usability Probleme der Seite angenommen hat. Auf Basis der Ergebnisse des Expert-Reviews sowie des Feedbacks der Nutzenden wurde aus mehreren bestehenden Seiten und Elementen eine neue Seite konzipiert, die alle Vorteile vereint, neue Funktionalitäten einbindet und dabei Einheitlichkeit schafft. Dies dient zur Orientierung für die Anpassung aller weiteren Unterseiten. Schaut euch in dem Zusammenhang gerne auch noch unseren Blogpost und das Webinar passend zu diesem Thema an.
Was sollten Sie aus dieser Case Study mitnehmen?
- Ein Methoden-Mix bietet eine gute Möglichkeit verschiedene Aspekte eines digitalen Produktes zu identifizieren. Heuristiken bieten eine gute Grundlage für eine gute User Experience und das Feedback ermöglicht es, diese Grundlage weiter zu personalisieren.
- Obwohl ein Bericht die wichtigsten Aspekte der Studie abbildet, ist die gesamte Dokumentation einer Studie enorm wichtig. Wie das Sprichwort sagt, ist der Weg nämlich vielmehr das Ziel. Mithilfe der Dokumentation kann der Bericht in den richtigen Kontext gesetzt werden und bietet für eine weitere Iteration eine gute Basis für alle Beteiligten.
- Ein Prototyp auf Basis der gegebenen Handlungsempfehlungen verbessert das allgemeine Verständnis der Ergebnisse. Zusätzlich gibt er projektfremden Stakeholder eine gute Orientierung, wenn sie sich in das Projekt einarbeiten und/oder übernehmen.
Hier haben Sie die Möglichkeit den Blog-Eintrag zu bewerten
Autorenprofil

Letzte Beiträge
- 4. Oktober 2023Gedanken & GesprächeUX in Südkorea
- 12. Juli 2023CasesCase Study: Kreis Siegen-Wittgenstein
- 30. März 2023CasesHandlungsempfehlungen durch Protoypen visualisieren